Constraint 하나로 가로/세로 모드 대응하기
Constraint Variation 추가하기
개요
Xcode inspector에서 AutoLayout을 적용하여 Constraint로 다양한 기종에서
동일한 UI를 그릴수가 있는데 이때 Constraint에 Variation을 추가하여
가로모드/세로모드, 아이패드의 좁은 Layout등을 쉽게 표현 할 수 있습니다.
기본 Constraint 적용
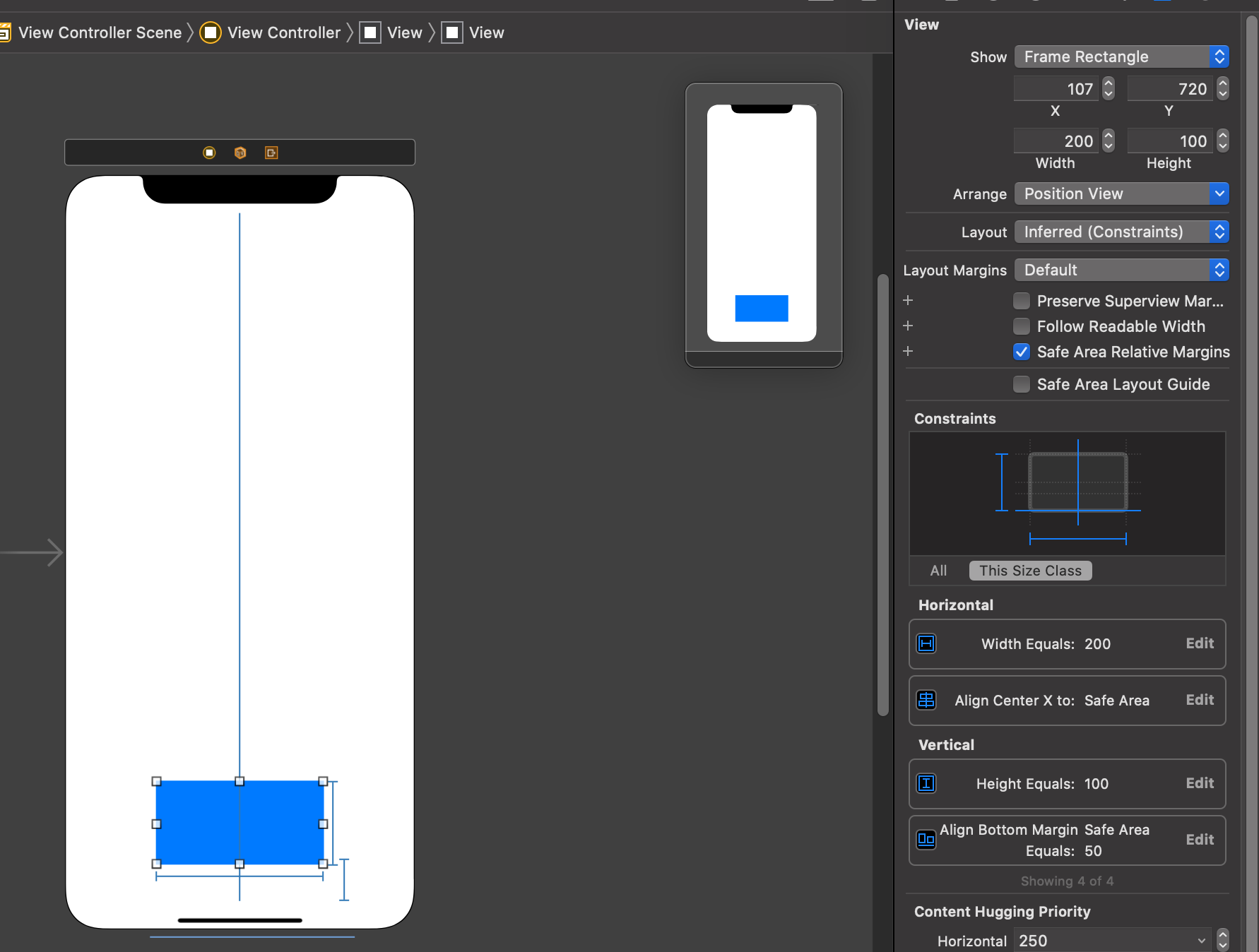
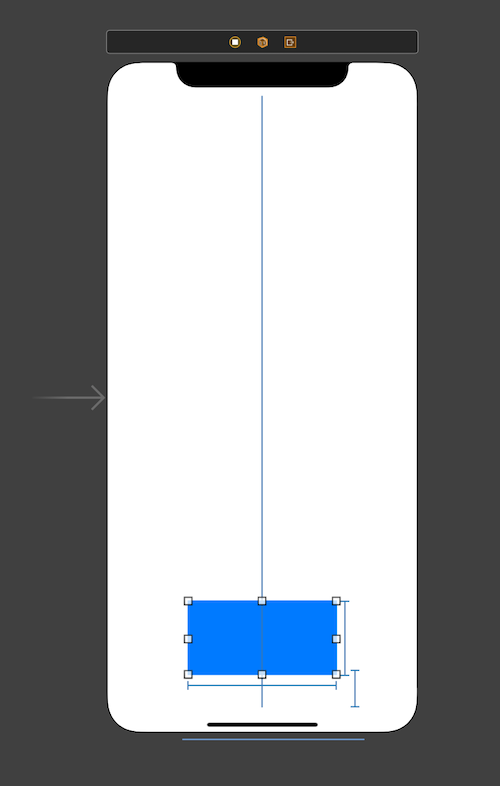
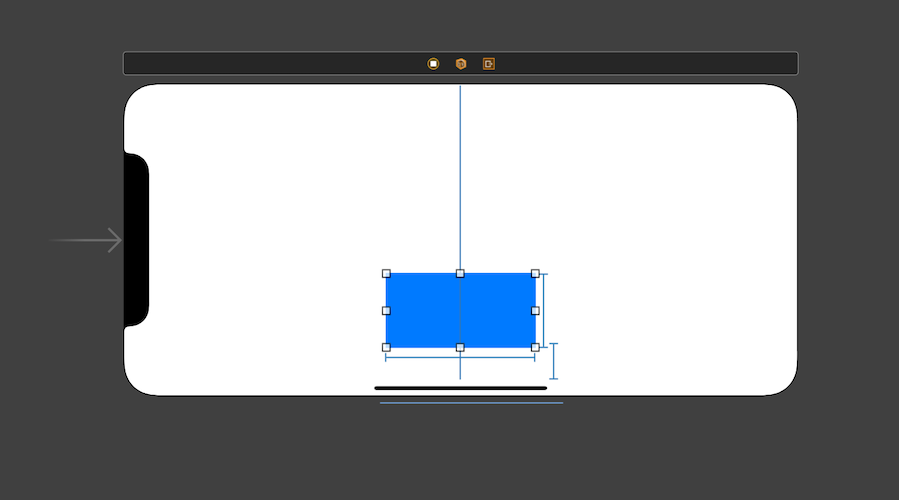
아래처럼 기본 Constraint를 적용하면

가로모드 세로모드 모두 동일하게 아래 50씩 아래 마진이 생긴것을 볼 수 있습니다.


Constraint에 Variation 추가
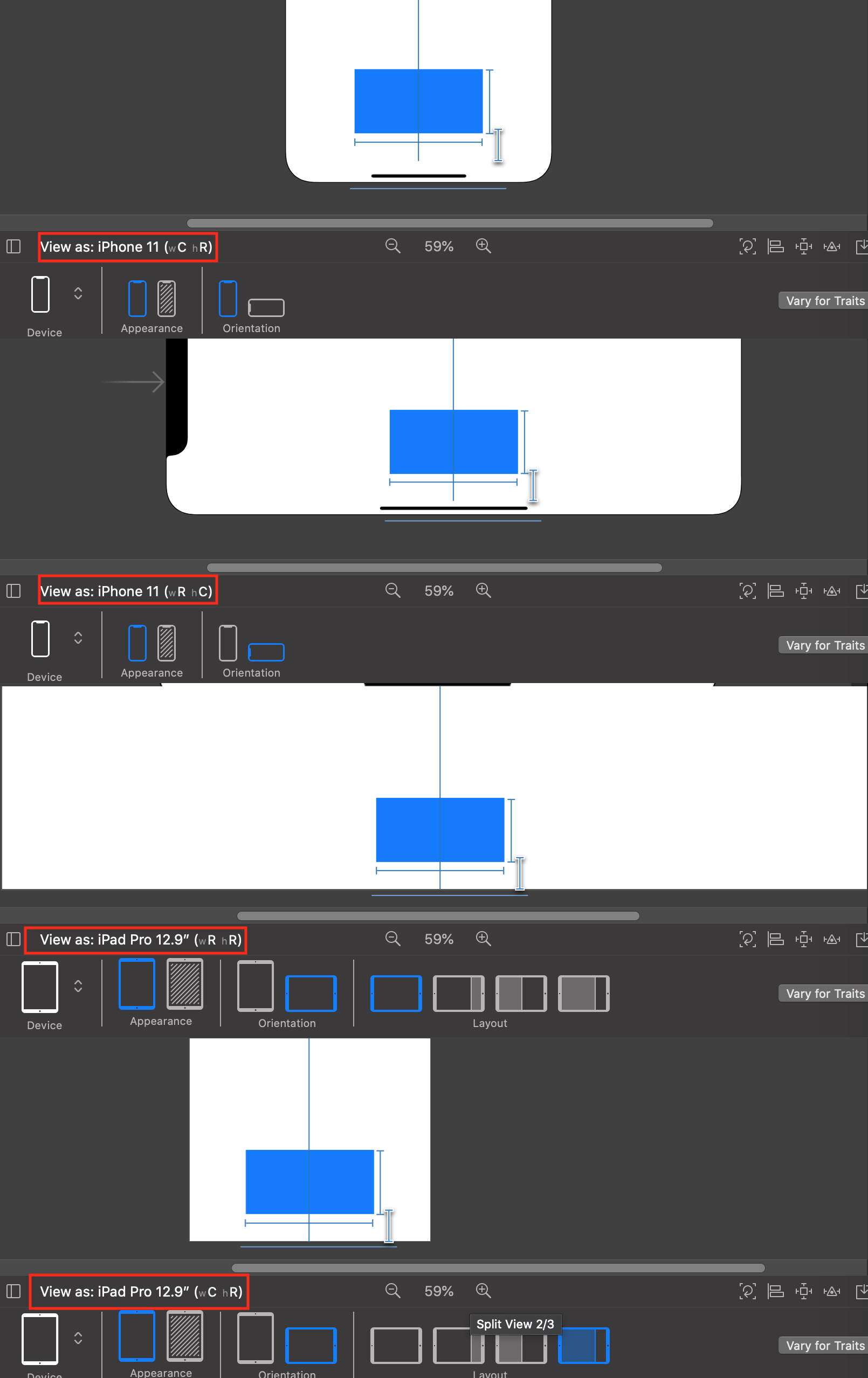
Xcode의 Document Outline을 이용하면 내가 배치한 뷰가 각 단말 상황마다 적절하게
표시가 되는지 확인 할 수 있습니다.
또한 아래 그림처럼 각 모델별 / orientation 별로 width/heigth가
regular 인지 compact인지를 알 수 있습니다.

이 regular/compact값으로 가로/세로/좁은 Layout에 상황별로 값을 부여할 수 있습니다.
내가 원하는 값이 regular인지 compact를 확인하여 다음 영상처럼 constraint속성에서 variation을 추가하면 됩니다.
가로 모드일때 아래 마진이 50에서 20으로 줄어들어 보이는것을 실시간으로 확인 할 수 있었습니다.

Leave a comment