Location Based 1
Location Based 샘플코드 만들기
프로젝트 개요
GeoAR.js 프로젝트 소개
A-Frame 오픈소스를 이용하여 만든 프로젝트로 자신의 위치(위도,경도)와 오브젝트의 위치(위도,경도) 즉, 각 오브젝트의 gps 정보를 기반으로 3차원 공간에 표시하여 Location Based 애플리케이션을 구현하도록 만든 JavaScript 라이브러리입니다.
GeoAR.js 컴포넌트 소개
GeoAR 에서 사용하는 메인 컴포넌트는 총 2개 입니다. 각 컴포넌트들은 매 프레임마다 새로 rendering 됩니다.
- gps-camera
This component enables the Location AR. It has to be added to the camera entity. It makes possible to handle both position and rotation of the camera and it’s used to determine where the user is pointing their device.
<a-camera gps-camera="minDistance: 1;"></a-camera>
| Property | Description | Default Value |
|---|---|---|
| alert | Whether to show a message when GPS signal is under the positionMinAccuracy | false |
| positionMinAccuracy | Minimum accuracy allowed for position signal | 100 |
| minDistance | If set, places with a distance from the user lower than this value, are not showed. Only a positive value is allowed. Value is in meters. | 0 (disabled) |
- gps-entity-place
This component makes every entity GPS-trackable. It assignes a specific world position to the entity, so the user can see it when their phone is pointing to its position in the real world. If user is far from the entity, their will see it smaller. If it is too far, their will not see it at all.
It requires latitude and longitude as a single string parameter.
<a-image src="your-image-path" gps-entity-place="latitude: <your-latitude>; longitude: <your-longitude>"/>
카메라 활성화 하기
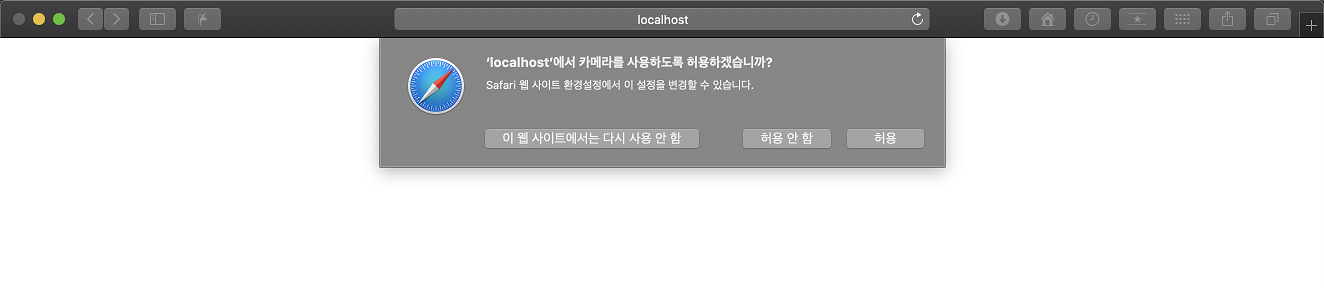
1.webcam을 활성화 하기 위해서는 권한을 요청해야합니다.
<script src='https://aframe.io/releases/0.9.2/aframe.min.js'></script>
<script src='https://raw.githack.com/jeromeetienne/AR.js/master/aframe/build/aframe-ar.min.js'></script>
<a-scene
cursor='rayOrigin: mouse; fuse: true; fuseTimeout: 0;'
embedded
arjs='sourceType: webcam; sourceWidth:1080; sourceHeight:764; displayWidth: 1080; displayHeight: 764; debugUIEnabled: false;'>
</a-scene>
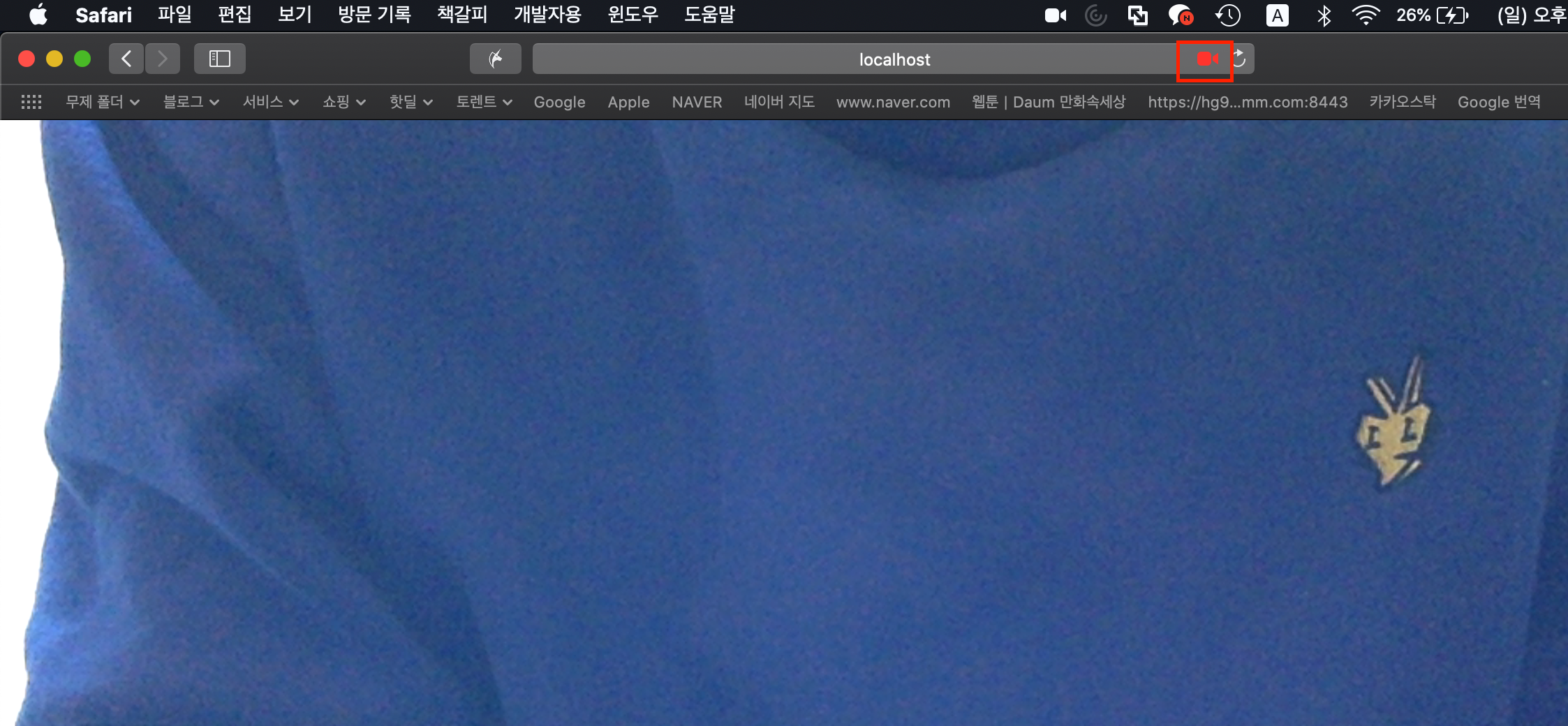
2.web 서버에서 html 코드를 로딩하여 카메라 권한을 허용합니다.


웹캠이 있는 노트북만 있다면 github 저장소에서 내려받아 테스트를 진행해도 됩니다. 해당 프로젝트는 nodejs 웹서버로 구성한 샘플코드입니다.


Leave a comment